Lifecycle⚓︎
The Mobile SDK has a concept of authenticated sessions. Each login and enrolment has a session associated with it.
Starting a Session⚓︎
A session can be started in several ways. It can be started externally, by scanning a QR code, clicking on a deep link inside a browser or other app installed on the same mobile device, or by a push message to the app. It can also be started from the app itself, for logging in into the app itself and accessing backend resources in a strongly authenticated way.
Scan QR Code⚓︎
The scanned QR code is passed to the nextAuth Mobile SDK with a call to start a session for the given QR code. The nextAuth Mobile SDK has a built-in QR code reader that can handle binary QR codes (smaller in size than regular base64 encoded QR codes).
Deep Link⚓︎
The data contained in the deep link is passed to the nextAuth Mobile SDK with a call to start a session for the given data.
Push Login⚓︎
The app receives an encrypted push message which is passed along to the nextAuth Mobile SDK. If the decrypted push message is a login, the login process will be triggered automatically.
AppLogin⚓︎
The app starts an AppLogin with a special call to the nextAuth Mobile SDK. When an AppLogin succeeds, the associated session will contain the necessary information for securely accessing backend resources.
State Diagram⚓︎
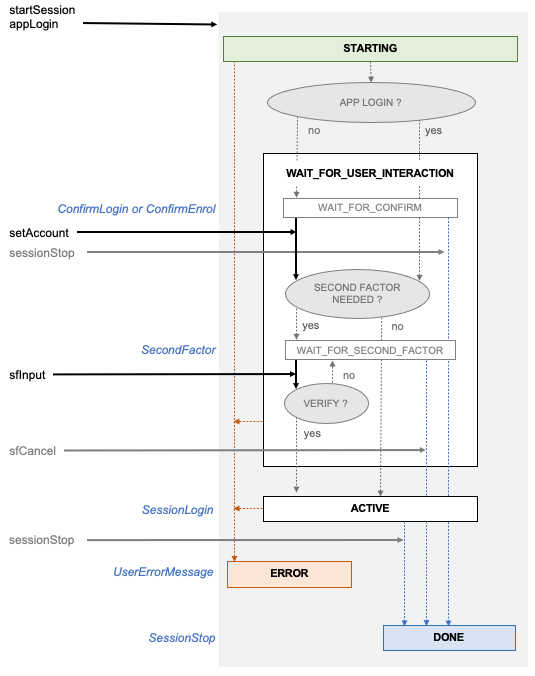
The diagram below shows the session lifecycle.

Each session has a state of its own. The main states are STARTING, USER_INTERACTION and ACTIVE. After terminating, the session goes to the ERROR or DONE state. The Mobile SDK communicates to the app its state (or pseudo state) through callbacks (depicted in blue).
STARTING⚓︎
Every session starts in the STARTING state, after which it goes almost immediately to USER_INTERACTION. During the STARTING state the necessary information is fetched from the server.
USER_INTERACTION⚓︎
In this state, the Mobile SDK expects interaction with the user, be it in the form of a confirmation or the input of a second factor (PIN or biometric). It is possible that multiple rounds of user interaction are required.
There are two pseudo states within USER_INTERACTION, i.e., WAIT_FOR_CONFIRMATION and WAIT_FOR_SECOND_FACTOR.
WAIT_FOR_CONFIRMATION⚓︎
In the WAIT_FOR_CONFIRMATION pseudo state, the Mobile SDK expects the user to select the account to continue with (setAccount) or their indication to abort this session (stopSession). For an enrolment, the account will be the newly created account. For login, this will be one of the accounts that the user can use to log in with for this session. Often there will only be one account to choose from.
Info
The process for a login and an enrolment is very similar (apart from receiving a ConfirmLogin or ConfirmEnrol callback). The Mobile SDK will determine which process it is by the data passed along in the startSession (which is coming from, e.g., a QR code or a deep link) or processPush (which is coming from an encrypted push message). At the first enrolment, the user will be asked to provide an (app-specific) PIN and/or biometric. At subsequent enrolments and logins, the user will be asked to confirm their identity by providing the same PIN or biometric.
For login, the Mobile SDK can be configured to bypass the WAIT_FOR_CONFIRMATION state, given that a second factor is needed. As such, the user will still need to interact for each session, at least in the form of confirming their intent. For the specific case of an AppLogin, the Mobile SDK will go straight from the STARTING state to the WAIT_FOR_SECOND_FACTOR state and always expect a second factor from the user.
WAIT_FOR_SECOND_FACTOR⚓︎
In the WAIT_FOR_SECOND_FACTOR pseudo state, the Mobile SDK expects the user's second factor (setPinBiometric) or their indicating to abort this session (inputCancel). Depending on the nextAuth server configuration, the session specific configuration, the Mobile SDK configuration and the time since the last input of a second factor, the second factor may not be needed.
Info
The result of a second factor verification is always communicated back to the app through another SecondFactor callback. Depending on the event contained in this callback, the Mobile SDK might expect user input.
After the user interaction, the state becomes ACTIVE, DONE (no more interaction possible with this session) or ERROR (there has been an error, no more interaction possible with this session).
ACTIVE⚓︎
The ACTIVE state indicates the session is active and no more user interaction is expected. It does not imply in any way that the login process is finished. The app can always stop the session by calling stopSession.
ERROR⚓︎
The ERROR state is a final state, indicating an error occurred during authentication. The session should be considered terminated.
DONE⚓︎
The DONE state is a final state, indicating the session finished in a normal way. It does not imply that the login was successful.
Sessions that are not in the ACTIVE, DONE or ERROR state will automatically go the DONE state after a configurable timeout.
Session Properties⚓︎
Each session has a status (which indicates in which of the five states the session currently is) and a history status. It also indicates whether or not it concerns a registration flow and/or an AppLogin. In case of an AppLogin, the session also contains the necessary information for starting an authenticated web session towards the associated backend, directly from inside the app.
Furthermore, sessions can contain announce info (information meant to be displayed towards the user when confirming or inputting a second factor) and session info (information meant to be displayed towards the user after being logged in) if this was supplied during the setup of the external authentication (i.e., the provided UserContext in getQRLogin, for example).
History Status⚓︎
Each session can have a history status:
- Upon successful login, the history status is set to
LOGGED_IN(for continuous sessions, i.e. sessions wherepingTime > 0) orLOGGED_IN_ONE_SHOT(for one shot authentications, i.e. a pingTime = 0) status. Afterwards, when the user logs out or is logged out from a continuous session (pingTime > 0), the history status changes toLOGGED_OUT. - When the user denied the login or the login has timed out, the history status is set to
ABORTED. - If an error occurred during the authentication process, the history status is set to
ERROR.